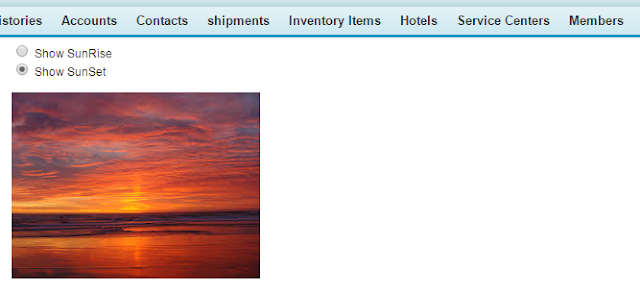
OutPut Screen : -
Static Resource 1 :-
Static Resource 2 :-
Visualforce Page Code :-
<apex:page > <apex:form > <script> function check_value(fieldvalue) { switch (fieldvalue) { case 1: document.getElementById("oImg").src='{!URLFOR($Resource.Sunrise)}'; break; case 2: document.getElementById("oImg").src='{!URLFOR($Resource.Sunset)}'; break; } } </script> <form name="builder"> <input type="radio" name="field" value="one" onclick='check_value(1)'/> Show SunRise<br /> <input type="radio" name="field" value="two" onclick='check_value(2)'/> Show SunSet<br /> </form> <div id="imagedest"> <img src="" id="oImg"/> </div> </apex:form> </apex:page>
VisualForce Page :-





No comments:
Post a Comment