Hello Guys,
This post is regarding using Leaflet in salesforce .If you want to work on Leaflet I advise you to
first read this original article on Leaflet which is based on GeoJson and Json Files.
Leaflet: Make a web map!
Now First there are few things you need to download and save them in Static Resource and Custom Label in salesforce . This Static Resource and Custom label we are going to use in our Apex Class.
1) Download : leaflet
2) Download : Leaflet markercluster
3) Download : Jquery
We will use all three above file in Static Resource. Example Below
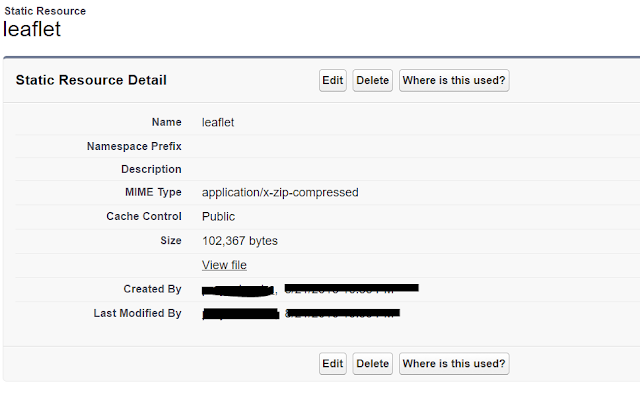
You need to save this file in Static Resource and it should look like below screenshot
Leaflet :-
MarkerCluster :-
Jquery :-
4) Download Lat Long Coordinate File
We will use this above file to fetch records from Pinpoint Custom object in Salesforce.
you can download this file and Import all records in Pinpoint Object in Salesforce.
For this you need to create a Custom object "Pinpoint" and create few custom fields.
Below I have provided the structure of this "Pinpoint" Object.
Screenshot 1:
Screenshot 2:
5) Custom Label :- Three Custom Label you need to create in Salesforce .If you want you can edit
those label with your fields name. We will use these three labels in our controller class later like
in below example.
Label 1: - FeatureCollection
You can also Copy and Paste Value Text from below
Label 2:- LatlongName
You can also Copy and Paste Value Text from below
Label 3 :- last
You can also Copy and Paste Value Text from below
6) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
Finally.....
we are ready to show our latitude and longitude which exist on Pinpoint Custom Object to
a map using Leaflet APIs.
Before copy and Paste below Visualforce page code and Controller code make sure you have done
below things which i have explained in my blog above
1) Downloaded All thee and saved them in Static Resource
1) Download leaflet
2) Download Leaflet markercluster
3) Download Jquery
2) Download the CSV file and Import them in Pinpint Custom object.
4)Download Lat Long Coordinate File
3) You have made three custom label and fill the value in them which I have explained above.
Label 1:- FeatureCollection
Label 2:- LatlongName
Lable 3:- last
4) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
So ...you need to just copy and paste Controller and Visualforce page code in your org and you can customize as per your need.
Controller Code :-
Visualforce Page Code :-
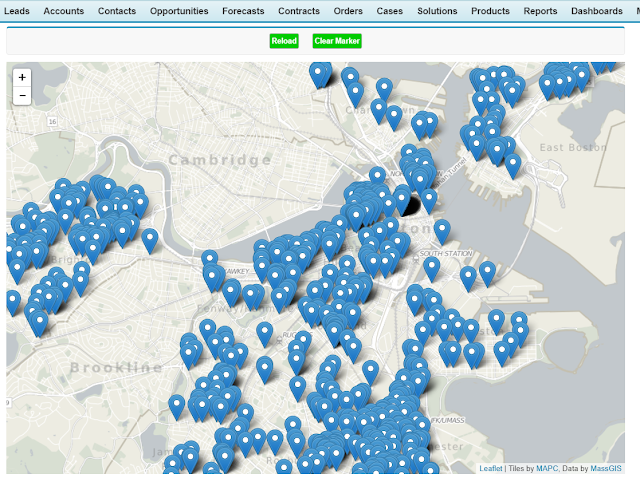
Output Screen 1:-
Output Screen 2:- After Click on Reload Button
Output Screen 3:- After Click on Clear Marker Button
To Make this post simpler I have just explained how to show and remove markers from map.
In my next tutorials I will explain about
1) PopUp on Markers.
2) Showing our custom Image on popup.
4) Showing our custom Image on popup and Making Marker cluster.
5) Showing different popup based on different range value.
6) Showing Legends on Map.
7) Showing Image Legends on Map.
This post is regarding using Leaflet in salesforce .If you want to work on Leaflet I advise you to
first read this original article on Leaflet which is based on GeoJson and Json Files.
Leaflet: Make a web map!
Now First there are few things you need to download and save them in Static Resource and Custom Label in salesforce . This Static Resource and Custom label we are going to use in our Apex Class.
1) Download : leaflet
2) Download : Leaflet markercluster
3) Download : Jquery
We will use all three above file in Static Resource. Example Below
You need to save this file in Static Resource and it should look like below screenshot
Leaflet :-
MarkerCluster :-
Jquery :-
4) Download Lat Long Coordinate File
We will use this above file to fetch records from Pinpoint Custom object in Salesforce.
you can download this file and Import all records in Pinpoint Object in Salesforce.
For this you need to create a Custom object "Pinpoint" and create few custom fields.
Below I have provided the structure of this "Pinpoint" Object.
Screenshot 1:
Screenshot 2:
5) Custom Label :- Three Custom Label you need to create in Salesforce .If you want you can edit
those label with your fields name. We will use these three labels in our controller class later like
in below example.
Label 1: - FeatureCollection
You can also Copy and Paste Value Text from below
{
"type": "FeatureCollection",
"features": [
Label 2:- LatlongName
You can also Copy and Paste Value Text from below
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ longitude,latitude ]
},
"properties": {
"LOCATION_STREET_NAME":"streetName",
"Range":"RangeValue"
}
},
Label 3 :- last
You can also Copy and Paste Value Text from below
] }
6) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
Finally.....
we are ready to show our latitude and longitude which exist on Pinpoint Custom Object to
a map using Leaflet APIs.
Before copy and Paste below Visualforce page code and Controller code make sure you have done
below things which i have explained in my blog above
1) Downloaded All thee and saved them in Static Resource
1) Download leaflet
2) Download Leaflet markercluster
3) Download Jquery
2) Download the CSV file and Import them in Pinpint Custom object.
4)Download Lat Long Coordinate File
3) You have made three custom label and fill the value in them which I have explained above.
Label 1:- FeatureCollection
1 2 3 | {
"type": "FeatureCollection",
"features": [
|
Label 2:- LatlongName
1 2 3 4 5 6 7 8 9 10 11 | {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ longitude,latitude ]
},
"properties": {
"LOCATION_STREET_NAME":"streetName",
"Range":"RangeValue"
}
},
|
Lable 3:- last
1 2 | ] } |
4) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
So ...you need to just copy and paste Controller and Visualforce page code in your org and you can customize as per your need.
Controller Code :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public class DemoLeafletClass { public list<pinpoint__c> pinList{get;set;} public String FinalStr{get;set;} public String HunRec{get;set;} String[] stringListmiddle = new String[0]; public DemoLeafletClass (){ pinlist = [select id,name,latitude__c,longitude__c,Pop_up__c,Range__c from pinpoint__c ]; string middle ; for(pinpoint__c p:pinlist){ middle = System.Label.latlongname; middle = middle .replace('longitude', string.valueof(p.longitude__c)); middle = middle .replace('latitude', String.valueof(p.latitude__c)); middle = middle .replace('streetName', p.name); middle = middle .replace('RangeValue',string.valueof( p.range__c)); stringListmiddle.add(middle); } FinalStr = String.join(stringListmiddle, ' '); FinalStr = System.Label.FeatureCollection+FinalStr +System.Label.last; } } |
Visualforce Page Code :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <apex:page controller="DemoLeafletClass" > <apex:form style="width:900px"> <apex:pageblock > <div align="center" draggable="false" > <apex:commandButton value="Reload" onclick="load();" reRender="map" styleClass="myClass"/> <apex:commandButton value="Clear Marker" onclick="clearmarker();" reRender="map" styleClass="myClass" /> </div> </apex:pageblock> </apex:form> <html> <head> <title>A Leaflet map!</title> <title>A Leaflet map!</title> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.leaflet, '/leaflet.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'src/MarkerClusterGroup.Refresh.js')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.Default.css')}"/> <script type="text/javascript" src="{!URLFOR($Resource.leaflet, '/leaflet.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/leaflet.markercluster.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.jquery, '/jquery-2.1.1.min.js')}"></script> <style type="text/css"> .myClass{ padding: 10px; color:white !important; background:#00CC00 !important; } </style> <style> #map{ width: 900px; height: 600px; } </style> </head> <body> <div id="map"></div> <script> var rodents; var marker; // initialize the map var map = L.map('map').setView([42.35, -71.08], 13); // load a tile layer L.tileLayer('http://tiles.mapc.org/basemap/{z}/{x}/{y}.png', { attribution: 'Tiles by <a href="http://mapc.org">MAPC</a>, Data by <a href="http://mass.gov/mgis">MassGIS</a>', maxZoom: 17, minZoom: 9 }).addTo(map); function load(){ rodents = L.geoJson({!FinalStr}); marker = map.addLayer(rodents); } function clearmarker(){ rodents.clearLayers(); } </script> </body> </html> </apex:page> |
Output Screen 1:-
Output Screen 2:- After Click on Reload Button
Output Screen 3:- After Click on Clear Marker Button
To Make this post simpler I have just explained how to show and remove markers from map.
In my next tutorials I will explain about
1) PopUp on Markers.
2) Showing our custom Image on popup.
4) Showing our custom Image on popup and Making Marker cluster.
5) Showing different popup based on different range value.
6) Showing Legends on Map.
7) Showing Image Legends on Map.













No comments:
Post a Comment