Before copy and Paste below Visualforce page code and Controller code make sure you have done
below things which I have detailed explained in my Previous blog.
1) Downloaded All thee and saved them in Static Resource
1) Download leaflet
2) Download Leaflet markercluster
3) Download Jquery
2) Download the CSV file and Import them in Pinpint Custom object.
1)Download Lat Long Coordinate File
3) You have made three custom label and fill the value in them which I have explained above.
Label 1:- FeatureCollection
1 2 3 | {
"type": "FeatureCollection",
"features": [
|
Label 2:- LatlongName
1 2 3 4 5 6 7 8 9 10 11 | {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ longitude,latitude ]
},
"properties": {
"LOCATION_STREET_NAME":"streetName",
"Range":"RangeValue"
}
},
|
Lable 3:- last
1 2 | ] } |
4) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
Now if you have done all Four points above you are ready to go .You can now Copy and Paste below visualforce page and Controller code.
Controller Code :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public class DemoLeafletClass { public list<pinpoint__c> pinList{get;set;} public String FinalStr{get;set;} public String HunRec{get;set;} String[] stringListmiddle = new String[0]; public DemoLeafletClass (){ pinlist = [select id,name,latitude__c,longitude__c,Pop_up__c,Range__c from pinpoint__c ]; string middle ; for(pinpoint__c p:pinlist){ middle = System.Label.latlongname; middle = middle .replace('longitude', string.valueof(p.longitude__c)); middle = middle .replace('latitude', String.valueof(p.latitude__c)); middle = middle .replace('streetName', p.name); middle = middle .replace('RangeValue',string.valueof( p.range__c)); stringListmiddle.add(middle); } FinalStr = String.join(stringListmiddle, ' '); FinalStr = System.Label.FeatureCollection+FinalStr +System.Label.last; } } |
Visualforce Page:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <apex:page controller="DemoLeafletClass" > <apex:form style="width:900px"> <apex:pageblock > <div align="center" draggable="false" > <apex:commandButton value="Reload" onclick="load();" reRender="map" styleClass="myClass"/> <apex:commandButton value="Clear Marker" onclick="clearmarker();" reRender="map" styleClass="myClass" /> </div> </apex:pageblock> </apex:form> <html> <head> <title>A Leaflet map!</title> <title>A Leaflet map!</title> <!---<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>--> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.leaflet, '/leaflet.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'src/MarkerClusterGroup.Refresh.js')}"/> <!---<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>---> <script type="text/javascript" src="{!URLFOR($Resource.leaflet, '/leaflet.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/leaflet.markercluster.js')}"></script> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.Default.css')}"/> <!---<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>----> <script type="text/javascript" src="{!URLFOR($Resource.jquery, '/jquery-2.1.1.min.js')}"></script> <script> .legend { line-height: 18px; color: #555; } .legend i { width: 18px; height: 18px; float: left; margin-right: 8px; opacity: 0.7; } </script> <style type="text/css"> .myClass{ padding: 10px; color:white !important; background:#00CC00 !important; } </style> <style> #map{ width: 900px; height: 600px; } .legend { line-height: 18px; color: #555; background: white; opacity:0.7; } .legend i { width: 20px; height: 20px; float: left; margin-right: 8px; } </style> </head> <body> <div id="map"></div> <script> var rodents; var clusters; var markIcon = L.icon({ iconUrl: '{!$Resource.Greenleaf}', iconSize: [25,35] }); var markIconRed = L.icon({ iconUrl: '{!$Resource.redleaf}', iconSize: [25,35] }); var markIconyellow = L.icon({ iconUrl: '{!$Resource.yellowleaf}', iconSize: [25,35] }); // initialize the map var map = L.map('map').setView([42.35, -71.08], 13); // load a tile layer L.tileLayer('http://tiles.mapc.org/basemap/{z}/{x}/{y}.png', { attribution: 'Tiles by <a href="http://mapc.org">MAPC</a>, Data by <a href="http://mass.gov/mgis">MassGIS</a>', maxZoom: 17, minZoom: 9 }).addTo(map); function load(){ rodents = L.geoJson({!FinalStr} ,{ pointToLayer: function(feature,latlng){ console.log(feature.properties.Range); debugger; if(feature.properties.Range == 15){ var marker = L.marker(latlng,{icon: markIconRed }); } if(feature.properties.Range == 5){ var marker = L.marker(latlng,{icon: markIconyellow }); } if(feature.properties.Range == 25){ var marker = L.marker(latlng,{icon: markIcon }); } marker.bindPopup(feature.properties.LOCATION_STREET_NAME+ '<br/>' + feature.geometry.type); return marker; } }); clusters = L.markerClusterGroup(); clusters.addLayer(rodents); var showAllPoint = map.addLayer(clusters); map.fitBounds(showAllPoint.getBounds(), { padding: [50, 50] }); function getColor(d) { //alert(d); return d > 1000 ? '#800026' : d > 500 ? '#BD0026' : d > 200 ? '#E31A1C' : d > 100 ? '#FC4E2A' : d > 50 ? '#FD8D3C' : d > 20 ? '#FEB24C' : d > 10 ? '#FED976' : '#FFEDA0'; } var legend = L.control({position: 'bottomright'}); legend.onAdd = function (map) { var div = L.DomUtil.create('div', 'info legend'), grades = [0, 10, 20, 50], labels = ['{!$Resource.Greenleaf}','{!$Resource.Redleaf}','{!$Resource.Yellowleaf}','{!$Resource.rat}']; // loop through our density intervals and generate a label with a colored square for each interval for (var i = 0; i < grades.length; i++) { div.innerHTML += grades[i] + (grades[i + 1] ? '–' + grades[i + 1] + ' ' : '+')+ (" <img src="+ labels[i] +" height='20' width='20'>") +'<br>'; } return div; }; legend.addTo(map); } function clearmarker(){ map.removeLayer(clusters); } </script> </body> </html> </apex:page> |
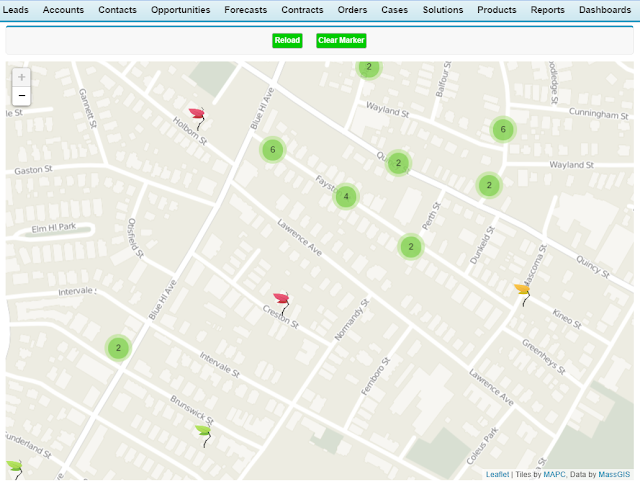
Output Screen 1:-