Before copy and Paste below Visualforce page code and Controller code make sure you have done
below things which I have detailed explained in my Previous blog.
1) Downloaded All thee and saved them in Static Resource
1) Download leaflet
2) Download Leaflet markercluster
3) Download Jquery
2) Download the CSV file and Import them in Pinpint Custom object.
1)Download Lat Long Coordinate File
3) You have made three custom label and fill the value in them which I have explained above.
Label 1:- FeatureCollection
1 2 3 | {
"type": "FeatureCollection",
"features": [
|
Label 2:- LatlongName
1 2 3 4 5 6 7 8 9 10 11 | {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ longitude,latitude ]
},
"properties": {
"LOCATION_STREET_NAME":"streetName",
"Range":"RangeValue"
}
},
|
Lable 3:- last
1 2 | ] } |
4) Download Below Icons and save them in Static Resource . We will use as Custom Marker Icons .
1) GreenLeaf
2) YellowLeaf
3) Redleaf
4) Rat
Now if you have done all Four points above you are ready to go .You can now Copy and Paste below visualforce page and Controller code.
Controller Code:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <apex:page controller="DemoLeafletClass" > <apex:form style="width:900px"> <apex:pageblock > <div align="center" draggable="false" > <apex:commandButton value="Reload" onclick="load();" reRender="map" styleClass="myClass"/> <apex:commandButton value="Clear Marker" onclick="clearmarker();" reRender="map" styleClass="myClass" /> </div> </apex:pageblock> </apex:form> <html> <head> <title>A Leaflet map!</title> <title>A Leaflet map!</title> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.leaflet, '/leaflet.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'src/MarkerClusterGroup.Refresh.js')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.Default.css')}"/> <script type="text/javascript" src="{!URLFOR($Resource.leaflet, '/leaflet.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/leaflet.markercluster.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.jquery, '/jquery-2.1.1.min.js')}"></script> <style type="text/css"> .myClass{ padding: 10px; color:white !important; background:#00CC00 !important; } </style> <style> #map{ width: 900px; height: 600px; } </style> </head> <body> <div id="map"></div> <script> var rodents; var clusters; var markIcon = L.icon({ iconUrl: '{!$Resource.Greenleaf}', iconSize: [25,35] }); var markIconRed = L.icon({ iconUrl: '{!$Resource.redleaf}', iconSize: [25,35] }); var markIconyellow = L.icon({ iconUrl: '{!$Resource.yellowleaf}', iconSize: [25,35] }); // initialize the map var map = L.map('map').setView([42.35, -71.08], 13); // load a tile layer L.tileLayer('http://tiles.mapc.org/basemap/{z}/{x}/{y}.png', { attribution: 'Tiles by <a href="http://mapc.org">MAPC</a>, Data by <a href="http://mass.gov/mgis">MassGIS</a>', maxZoom: 17, minZoom: 9 }).addTo(map); function load(){ rodents = L.geoJson({!FinalStr} ,{ pointToLayer: function(feature,latlng){ console.log(feature.properties.Range); debugger; if(feature.properties.Range == 15){ var marker = L.marker(latlng,{icon: markIconRed }); } if(feature.properties.Range == 5){ var marker = L.marker(latlng,{icon: markIconyellow }); } if(feature.properties.Range == 25){ var marker = L.marker(latlng,{icon: markIcon }); } marker.bindPopup(feature.properties.LOCATION_STREET_NAME+ '<br/>' + feature.geometry.type); return marker; } }); clusters = L.markerClusterGroup(); clusters.addLayer(rodents); var showAllPoint = map.addLayer(clusters); map.fitBounds(showAllPoint.getBounds(), { padding: [50, 50] }); } function clearmarker(){ map.removeLayer(clusters); } </script> </body> </html> </apex:page> |
Visualforce Page :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | <apex:page controller="DemoLeafletClass" > <apex:form style="width:900px"> <apex:pageblock > <div align="center" draggable="false" > <apex:commandButton value="Reload" onclick="load();" reRender="map" styleClass="myClass"/> <apex:commandButton value="Clear Marker" onclick="clearmarker();" reRender="map" styleClass="myClass" /> </div> </apex:pageblock> </apex:form> <html> <head> <title>A Leaflet map!</title> <title>A Leaflet map!</title> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.leaflet, '/leaflet.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.css')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'src/MarkerClusterGroup.Refresh.js')}"/> <link rel="stylesheet" type="text/css" href="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/MarkerCluster.Default.css')}"/> <script type="text/javascript" src="{!URLFOR($Resource.leaflet, '/leaflet.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.MarkerCluster, 'markercluster/dist/leaflet.markercluster.js')}"></script> <script type="text/javascript" src="{!URLFOR($Resource.jquery, '/jquery-2.1.1.min.js')}"></script> <style type="text/css"> .myClass{ padding: 10px; color:white !important; background:#00CC00 !important; } </style> <style> #map{ width: 900px; height: 600px; } </style> </head> <body> <div id="map"></div> <script> var rodents; var clusters; var markIcon = L.icon({ iconUrl: '{!$Resource.Greenleaf}', iconSize: [25,35] }); var markIconRed = L.icon({ iconUrl: '{!$Resource.redleaf}', iconSize: [25,35] }); var markIconyellow = L.icon({ iconUrl: '{!$Resource.yellowleaf}', iconSize: [25,35] }); // initialize the map var map = L.map('map').setView([42.35, -71.08], 13); // load a tile layer L.tileLayer('http://tiles.mapc.org/basemap/{z}/{x}/{y}.png', { attribution: 'Tiles by <a href="http://mapc.org">MAPC</a>, Data by <a href="http://mass.gov/mgis">MassGIS</a>', maxZoom: 17, minZoom: 9 }).addTo(map); function load(){ rodents = L.geoJson({!FinalStr} ,{ pointToLayer: function(feature,latlng){ console.log(feature.properties.Range); debugger; if(feature.properties.Range == 15){ var marker = L.marker(latlng,{icon: markIconRed }); } if(feature.properties.Range == 5){ var marker = L.marker(latlng,{icon: markIconyellow }); } if(feature.properties.Range == 25){ var marker = L.marker(latlng,{icon: markIcon }); } marker.bindPopup(feature.properties.LOCATION_STREET_NAME+ '<br/>' + feature.geometry.type); return marker; } }); clusters = L.markerClusterGroup(); clusters.addLayer(rodents); var showAllPoint = map.addLayer(clusters); } function clearmarker(){ map.removeLayer(clusters); } </script> </body> </html> </apex:page> |
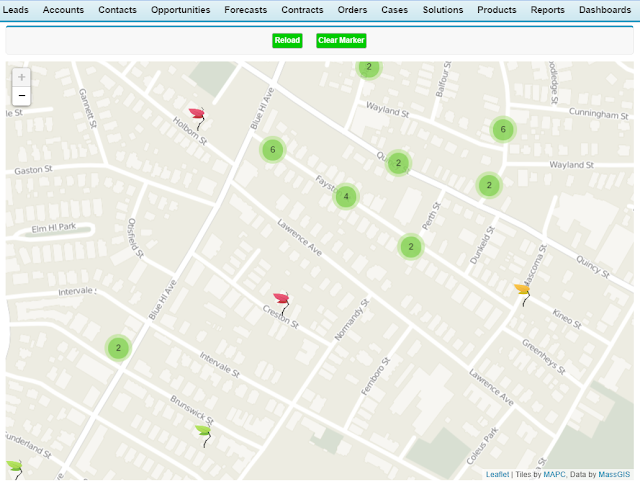
Output Screenshot 1:-
Output Screenshot 2:-


No comments:
Post a Comment