In below example i have shown you how we can collect records from different Object in a single
List and shown them in Visualforce page.
We will be user Case and Lead Standard Object to perform this Task ,First i will show you
how we can collect records belongs to different Object in single list and shown them in
Different Column(We can also show those records in Same column that i will explain in separate post)
Wrapper Class:-
Visualforce Page:-
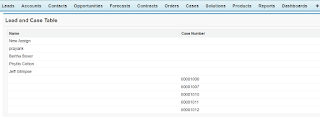
Output :-
List and shown them in Visualforce page.
We will be user Case and Lead Standard Object to perform this Task ,First i will show you
how we can collect records belongs to different Object in single list and shown them in
Different Column(We can also show those records in Same column that i will explain in separate post)
Wrapper Class:-
global class wrapDelete { public wrapDelete (){} Global class wrapDeleteInner{ global Case CaseObj{get;set;} global Lead LeadObj{get;set;} global wrapDeleteInner(){} } global List<wrapDeleteInner> getDeleteList(){ List<wrapDeleteInner> wrap = new List<wrapDeleteInner>(); for (Lead l:[Select id,name from Lead limit 5]){ wrapDeleteInner wr = new wrapDeleteInner(); wr.LeadObj = l; wrap.add(wr); } for (Case C:[Select id,CaseNumber from Case limit 5]){ wrapDeleteInner wr = new wrapDeleteInner(); wr.CaseObj = C; wrap.add(wr); } return wrap; } }
Visualforce Page:-
<apex:page Controller="wrapDelete"> <apex:pageBlock title="Lead and Case Table"> <apex:pageblockTable value="{!DeleteList}" var="item"> <apex:column value="{!item.LeadObj.name}"/> <apex:column value="{!item.CaseObj.CaseNumber}"/> </apex:PageblockTable> </apex:pageBlock> </apex:page>
Output :-

No comments:
Post a Comment